

- #Visual studio code for mac review how to
- #Visual studio code for mac review install
- #Visual studio code for mac review full
- #Visual studio code for mac review plus
- #Visual studio code for mac review download
The cross between a text editor and an IDE is perfect for me. For me, this is the editor I have been wanting for a long time. I hope this will inspire you to take a look at Visual Studio Code as your coding editor. It can be used for Ruby, Javascript, Python, PHP, and many more. You can also use it for projects outside of. Visual Studio is a great IDE but in all honesty I use only about 25% of its capabilities for writing code. I feel like I finally have that in Visual Studio Code. For years, I have wanted a more lightweight but productivity enhancing editor from Microsoft. I have not had any responsiveness issues when adding extensions. I also love the integrated terminal and extensions in this editor. I love using Visual Studio Code for my code editor on my MacBook! I love how lightweight and responsive it is. Visual Studio 2017 is available on Windows and Visual Studio for Mac is available on Mac. There are two different versions of Visual Studio. has a really great intellisense and clean design many shortcuts and. Visual Studio is available if you prefer an IDE. Visual Studio Code without the the microsoft telemetry. Visual Studio Code is not an fully integrated IDE. Great job, Microsoft! What Visual Studio Code isn’t? I was surprised by this as Microsoft has a history of poor documentation for its products and services.
#Visual studio code for mac review how to
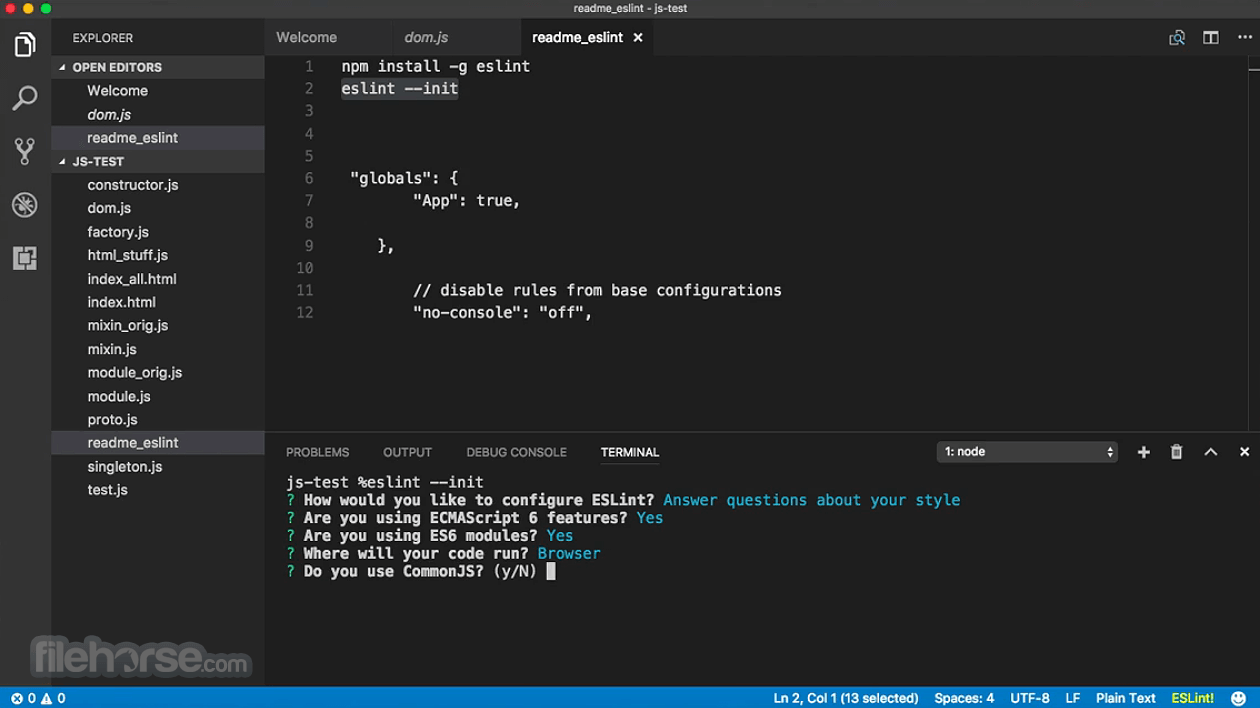
This is the first place I look when I don’t know how to do something within the editor. Visual Studio Code is very well documented. This is another feature I would get to know really well. I find this feature to come in handy when I am not sure how to do something within Visual Studio Code. Visual Studio Code has a Command Palette which allows you to browse and execute a number of commands. I encourage you to spend time getting to know the integrated terminal as it will probably be the one feature you use on a regular basis. One for the application I am working on and the other one to run my unit and integration tests. For example, I always have at least 2 terminals open. You can also have multiple terminal windows for different uses. You can also code in the terminal to figure things out if you need to do that. When debugging, you can simply type a variable and the value will be displayed. I use it to create & run applications, debugging code, running tests, git source control, and many other tasks. The integrated terminal is my favorite feature of Visual Studio Code.

After installation has been completed, you will need to reload Visual Studio Code.
#Visual studio code for mac review install
Simply click on the Install button and you will be walked through the install process. Visual Studio Code is the first code editor, and first cross-platform development tool - supporting OSX, Linux, and Windows - in the Visual Studio family.
#Visual studio code for mac review download
Download it immediately.You can also install extensions directly from the VS Code Marketplace. Visual Studio Code provides developers with a new choice of developer tool that combines the simplicity and streamlined experience of a code editor with the best of what developers need for their core code-edit-debug cycle.
#Visual studio code for mac review full
More than a Notepad replacement, not quite a full IDE, Code is a spectacular code editor, packed with intelligent, time-saving features. So for example you can open files or folders create/ delete/ rename/ move/ use a file's context menu from within the program display up to three editor windows side by side for comparisons search across files use multiple cursors, expand code snippets and more. The core editor doesn't have all the extras of some of the competition (there's no line sorting here), but that's mostly because it's concentrating on the features that really matter. Oh, and did we mention a debugger for JavaScript? Git support? Diffs? Easy integration with tools like Make, Ant, Gulp, Jake, Rake, MSBuild?

It is fast, very easy to use and understand. It can validate JavaScript files according to your preferred rules, preview Markdown files, show colour preview annotations for CSS, LESS and SASS, and gives you IntelliSense, intelligent refactoring, "find all references" and more. Pros: It has a few of the best features present in a code editor.
#Visual studio code for mac review plus
Open a C# project.json file and it'll load that project plus reference projects open a *.sln and it'll load the referenced *.csproj's and any sibling or descendant project.json-files. It understands the relationship between some files, for instance. That's just the start, though - Code has much more to offer. Code is an early look at Microsoft's free cross-platform code editor for developers.Īs you'd expect with this kind of tool, there's syntax highlighting, bracket matching and similar support for a lot of languages: C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C# and TypeScript, amongst others.


 0 kommentar(er)
0 kommentar(er)
